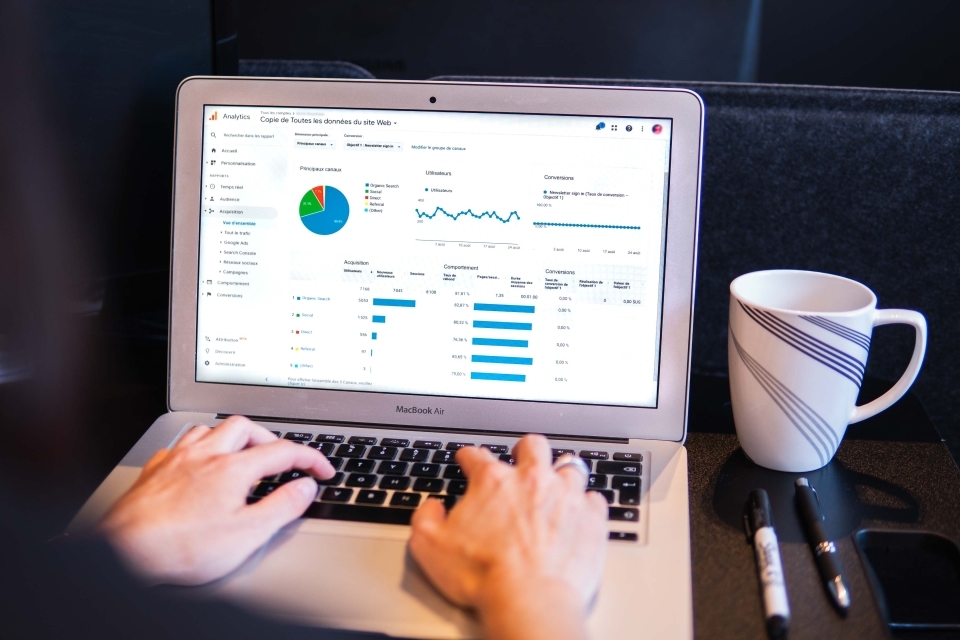
As webmasters, we constantly strive to optimize our website’s performance to provide a seamless experience for users. Google, the Internet giant, also puts a significant emphasis on website loading speed. In fact, it is one of the key factors considered by Google’s search algorithm. So, let’s dive into the factors Google takes into account when evaluating your website’s loading speed.
Server Response Time
The initial connection between the user’s device and your website’s server is crucial. Google pays attention to your server’s response time, as it has a direct impact on the loading speed. To optimize server response time, you should focus on the server’s performance, resources, and routing.
Render-Blocking Resources
Google considers the number of render-blocking resources that may slow down the loading of your web pages. These resources include CSS stylesheets, JavaScript files, and HTML imports that must be loaded before rendering the page. To optimize your website, minimize the use of render-blocking resources or load them asynchronously.
Image Optimization
Images are often the largest files on a webpage, contributing significantly to the loading time. Google recommends optimizing your images to reduce file size without sacrificing quality. You can use techniques like compression, resizing, and choosing appropriate file formats to optimize your images.
Browser Caching
Caching allows a user’s browser to store static files, so they don’t have to be downloaded every time the user visits your website. Google encourages the use of browser caching to speed up website loading for returning visitors. Make sure your website utilizes proper caching headers and expiration times.
Minification of CSS, JavaScript, and HTML
Minification is the process of removing unnecessary characters and whitespace from your code without altering its functionality. Google encourages minifying CSS, JavaScript, and HTML files to reduce their size and improve loading speed. Many tools and plugins are available to help you with this process.
Gzip Compression
Google also emphasizes the importance of Gzip compression for reducing file sizes. By enabling Gzip compression on your server, you can significantly decrease the size of your CSS, JavaScript, and HTML files, resulting in faster loading times.
Use of Content Delivery Networks (CDNs)
CDNs are networks of servers strategically distributed across different geographical locations to serve content faster to users. Google recommends using CDNs to improve website loading speed, as they reduce the latency between the user’s device and the server delivering the content.
Mobile Responsiveness
With the increasing number of mobile users, Google considers mobile responsiveness as a crucial factor for website performance. Ensure your website is optimized for mobile devices by using responsive design, prioritizing content, and implementing mobile-friendly navigation.
Conclusion
Optimizing your website’s loading speed is essential for both user experience and search engine ranking. By focusing on these factors, you can improve your website’s performance and stay in Google’s good graces. Remember, a fast-loading website leads to happier users and better search engine rankings. So, it’s time to buckle down and optimize your site’s speed for ultimate success.
Related Posts
March 18, 2023
Top 10 Digital Marketing Strategies for Restaurants
March 14, 2023
How a low-quality content affect SEO?
March 14, 2023
Top 10 Digital Marketing Company Challenges
March 13, 2023
Why Digital Marketing is complex Field to Handle?
January 9, 2020
How to Migrate a Website from One Server to Another
January 9, 2020
How to Migrate a WordPress Site from One Host to Another
January 8, 2020
How to Transfer a Joomla Site to Another Server
January 8, 2020
How to Transfer a Wix Website to Another Host
December 13, 2019
Importance of Selecting the Right Theme for Your WordPress Website
December 10, 2019
Differences Between WordPress Website and Static Website
October 21, 2019
How to Migrate Application to Azure
October 21, 2019
How to Migrate Application to AWS
July 3, 2017
What is Pagespeed Optimization
July 3, 2017
What is Web Designing
July 3, 2017
What is Social Media
June 30, 2017
What is SMM
June 30, 2017
What is SEO
June 30, 2017